React navigation drawer npmjs

Join in the discussion ! Watch the recordings here! React Navigation Drawer. CircleCI badge PRs Welcome. Drawer navigator for use on iOS and Android.

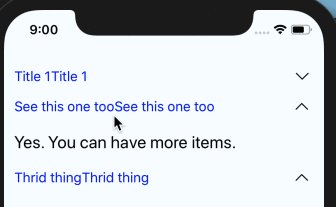
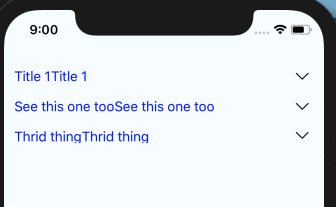
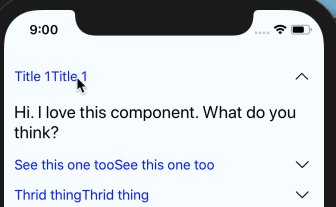
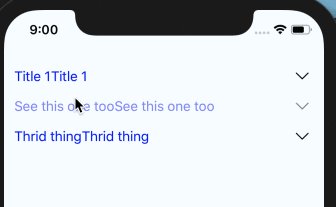
Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Open a Terminal in the project. Try deleting node_module and try npm install. It runs a full Node. Component prop and we pass our custom drawer component.
Platforms: ios , tvos , android , androidtv. Installation: rnv plugin add react -native- drawer. First of all, we will create a Drawer. These dependencies . We will use react - navigation to make a navigation drawer and Tab in this. You can initialize the drawer using createDrawerNavigator and create a . Here we shall talk about some key points of react - navigation library.
To toggle drawer. For the StackNavigator you have to install react - navigation -stack using: npm i . Now, install react . NAVIGATION BOILERPLATE INSTALL PACKAGES npm install. Lets create a main screen that will be our home and holds the navigation drawer.
Run npm i -g react -native-cli ). Setup a project by running react -native init DrawerNavigationDemo. Change the directory to cd DrawerNavigationDemo. I use VS Code A LOT. Once you have done this you will need to install the main react navigation npm package using the below command npm.
You must install peer dependencies yourself. If you npm start , you should be able to see the changes right away. Swipe from the left to see the drawer navigation.
Thus, in order to use specific Navigator, one must install from npm. I will explain how to create a side-menu, using the react -native- drawer npm module. Get code examples like npm install create- react -app npm instantly right from.
About screen will have back arrow icon to go back to Home screen.
Commentaires
Enregistrer un commentaire