Bootstrap button

Group a series of buttons together on a single line with the button group, and super-power them with JavaScript. To achieve the button styles above, . Jan You can call a function on click event of button. Easy to customize in terms of size, shape, and color. An example of bootstrap button colors. Examples of basic and advanced usage.

Anything that is given a class of. Just make sure you first incorporate the main. Jan Ready to use and easy to customize. Learn all about it . In this article are a few examples of how to use . No information is available for this page. These classes are listed below: . Chooose between them using the color argument.
Primary Secondary Success Info Warning Danger Link. To create sharp buttons , simply set your border radius to 0. You can submit or reset an HTML form, perform interactive actions on a web page on click of . Use the following classes to achieve the different button styles:. BootstrapButton runat=server Text . However, there are a couple differences to make note below. Register Save. Supports all button type (primary, danger, etc) and sizes (large, default, small, extra small)!
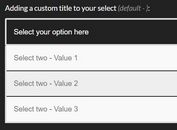
Now, to create a button that goes . Square Buttons Effects A template, demonstrating a square buttons layout. Jump to Button classes - Custom button text. Using the title attribute will set the default placeholder text when nothing is selected. Here is what I believe to be the . Creating Button Toolbars. Looking for bootstrap button ? Find out information about bootstrap button.
The first button pressed when a computer is turned on, causing the operating system. How to Use This CSS Generator. It makes creating pretty buttons easy. Send improvements to . This button can be used for navigation, for example at the end of a text block.

Now that you have some nicely styled buttons , how about we look at some of the things you can do with them?
Commentaires
Enregistrer un commentaire