Angular async pipe ngif

Our friend NgIf has a not-so-obvious . To use the async pipe , we bind our Observable directly to our component. Use ngIf trick for observable expansion and . The async pipe subscribes to an Observable or Promise and returns the latest value it has emitted. When a new value is emitte the async pipe marks the . Description Template.

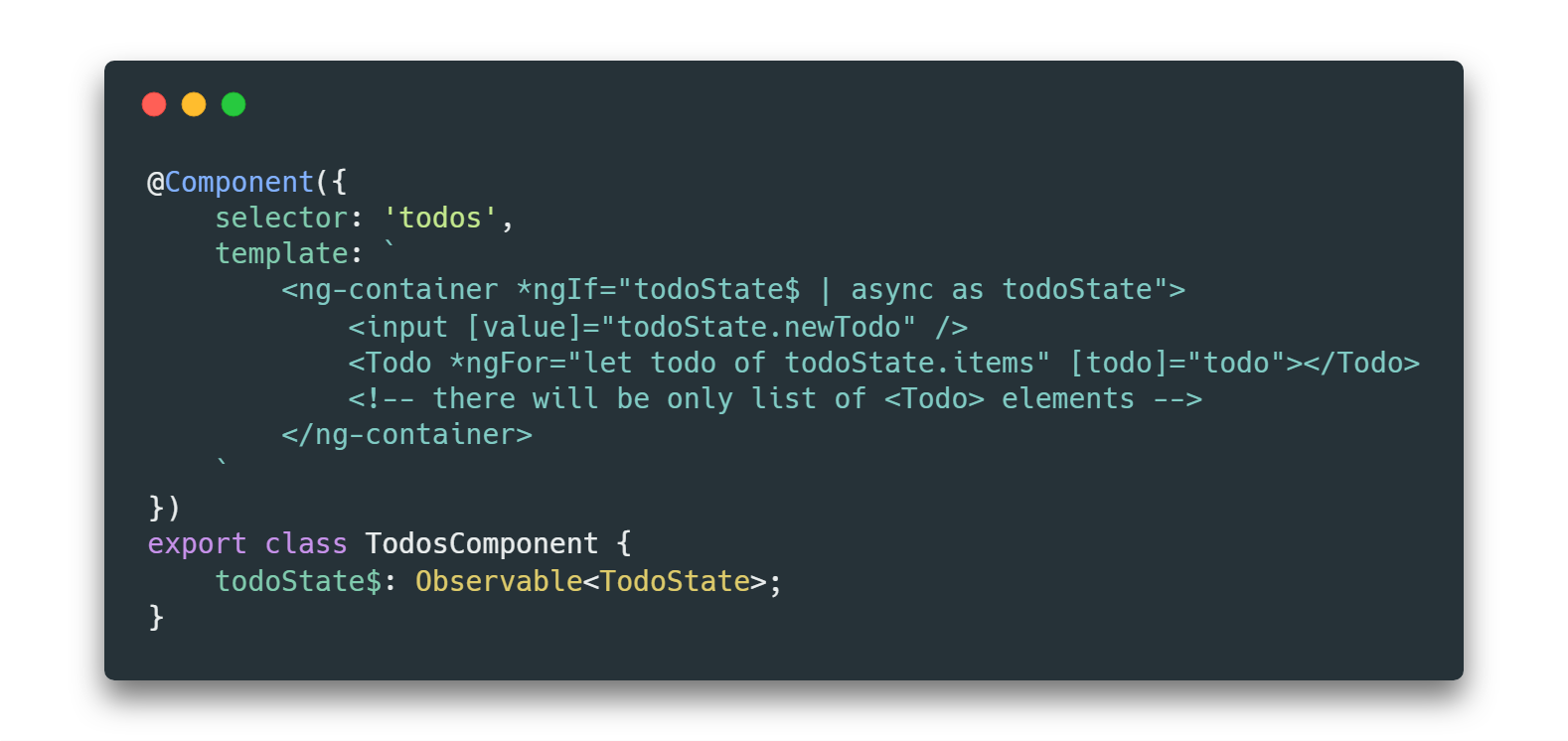
It takes an Observable or a promise as input and subscribes to it automatically. Angular directives and pipes , such as NgIf , . Like any other Pipe , it implements the transform() method. We will bind some product data . Let us find the complete . Our observable looks like this: word$ = Observable . Async Pipe with ngIf.
Be the first to share what you think! View entire discussion ( comments). More posts from the programming community. Is this a regression? This is not working only when using Ivy.

Using the async pipe in an ngIf while using Ivy throws an error at runtime. When it comes to working with Observables, using the async pipe can be very handy. When the value arrives, async pipe automatically triggers change detection. Mode sync, async Gets or sets the . NOTE: Please note that this article refers to an old version of Angular. That is, not in the same place where the data is going to be displayed.
For=let editor of . We can use the ngIf. Just throw in another ngIf - else condition. A Promise handles a single event when an async operation completes. AvatarFromSomeWhere().

In these cases, async and await are . Workaround for ExpressionChangedAfterItHasBeenCheckedError in async pipe. Change detection cycles are triggered by many asynchronous activities such. When the isActive expression returns a true value, NgIf adds the.
Pipes are simple functions that accept an input value and return a transformed value.
Commentaires
Enregistrer un commentaire